Mermaid Module
On this page

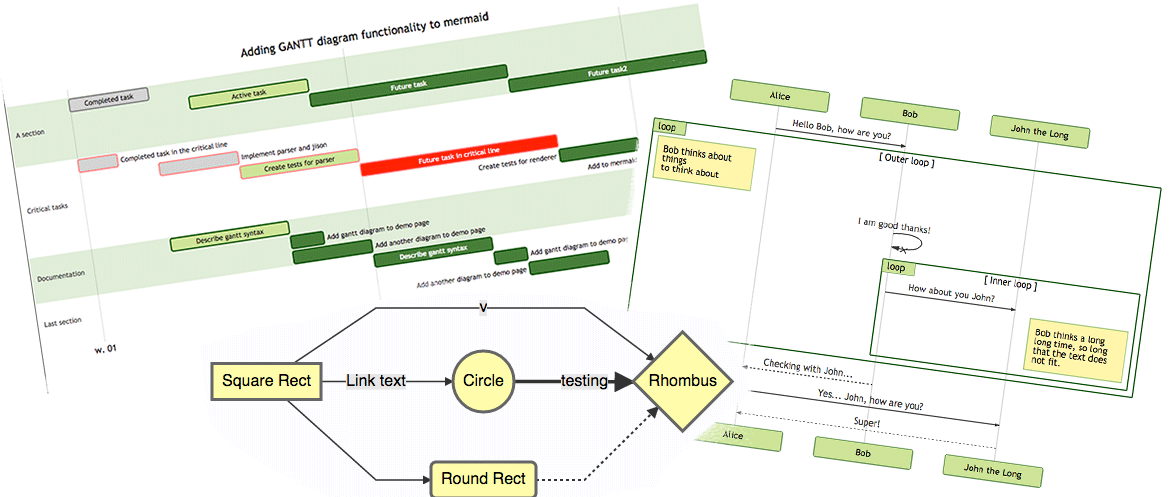
Mermaid is a JavaScript-based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams.
| Module | github.com/hbstack/mermaid |
|---|---|
| Repository | ⭐ Please consider giving a star if your like it. |
| Stars | |
| Version | |
| Used by | |
| Requirements | |
| License | |
| Usage | See how to use modules. |
Usages
Use Mermaid via Code Block
1```mermaid
2DIAGRAM SYNTAX
3```
Use Mermaid via Shortcode
1{{< mermaid >}}
2DIAGRAM SYNTAX
3{{< /mermaid >}}
Examples
See Mermaid Docs for details.
Flowchart
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;Class Diagrams
classDiagram
note "From Duck till Zebra"
Animal <|-- Duck
note for Duck "can fly\ncan swim\ncan dive\ncan help in debugging"
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
